ブログを始めてから間もないのに増えもしないアクセス解析とわかっていても気になって仕方ない管理人です。
それでも微妙にぽつぽつ人が訪れるようになったので
そろそろサイトデザインもちゃんとしておこーかなと思ったのでやったことメモです。
WordPressのテンプレート探しの旅に出たのですがたくさんあって迷ってしまいますが、
僕が探してるのが無くてちょっと苦戦しました。
僕が欲しいwordpressテンプレートの条件
- 無料
- レスポンシブ
- TwitterBootstrapがベースになってる
- less、sassが使える
- そのままでも綺麗だけどカスタマイズがやりやすい(矛盾)
無料
とにかくこの条件は外せません。
とにかく無料。フリー。
レスポンシブ
最近の流行ですからね。
とにかく手間をかけたくない僕にはスマホ用のプラグインだとかデザインだとか考えたくない。
TwitterBootstrapがベースになってる
レスポンシブサイト構築にはこれを使ってるので慣れてるし扱いやすい。
less、sassが使える
デザインセンスがない僕でも、少しはCSSぐらい触りたいのさ。
でもTwitterBootstrapが生で置いてあると手が出せない(汗)
そのままでも綺麗だけどカスタマイズがやりやすい(矛盾)
とにかく手間をかけたくない僕は最初からかっこいいのがいいのだ。
後はちょこちょこ変更ができれば。
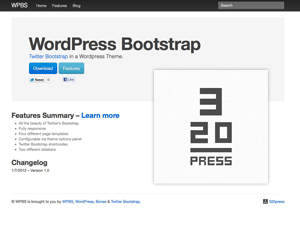
結局選んだテンプレート
同じ条件で他にも入れて試してみたんですよ。
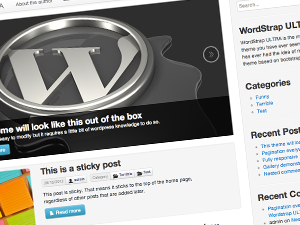
それまで使っていたテンプレートはこちら

これでも良かったんですけどね。
LESSが含まれてなかったので、カスタマイズができないなと。。
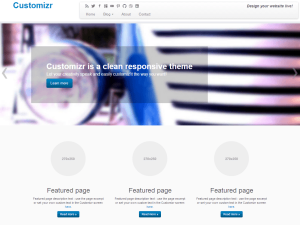
その前に試したのがこちら

こっちはなかなか良さそうだったんですけどね。
なぜかダッシュボードのファイルアップ機能がバグりました。
よくわからんjavascriptエラーが大量発生したので諦めました。
プラグインの導入
それまで入れていた記事のアイキャッチ画像などがWP-Bootstrapにしたらそのままでっかく表示されて見苦しかったので、記事リストのサムネイルを綺麗に並び替えてくれるプラグインを入れました。
実はこれも前のブログで使っていたのですが、もう更新もされてないようだし、今のWordpressバージョンだったら、プラグインに頼らなくてもきっと他に良い方法があるのでは・・と思いつつ、やっぱめんどくせーってことで入れちゃいました。
あと、記事リストや詳細ページの先頭にアイキャッチ画像を消しました。
contact.php
single.phpなど
モアタグを使わず自動で表示文字を制限させるためにthe_content()を使わずthe_excerpt()にしました。
確かこんな感じ。
他にも何かやったような気もしますが忘れた。
カスタマイズをする前提
WP-BootstrapはそのまんまTwitterBootstrapデザインなのでもう飽きました。
かっこよくしたいです。
とにかくこれはあくまでカスタマイズ用のベーステンプレートと捉え、
じっくりコツコツとかっこよくしていきます。(願望)
でもダッシュボードからファイル操作はやりたくありません。
テキストエリアでごちゃごちゃ書くのは読みにくいし作業しずらいです。
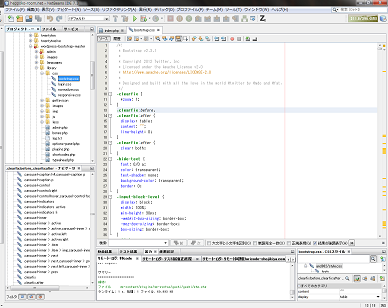
なので今回はnetbeansでプロジェクト管理して、lessまたはsassから、ちょっとずつ自分なりに手を加えていく作戦です。
とりあえず気合と準備だけは入りました。
でも根本的に
- 手間をかけたくない
- 飽き性
- デザインセンスなし
な僕が、果たしてやっていくのだろうか・・。
とりあえず形からってことで。





コメント