webページを快適に見れるように、エンジニア達は日頃、様々な努力をしているのではないかと思います。
今回は、テキストベースの軽量化、htmlやcss,javascriptの軽量化の方法を紹介します。
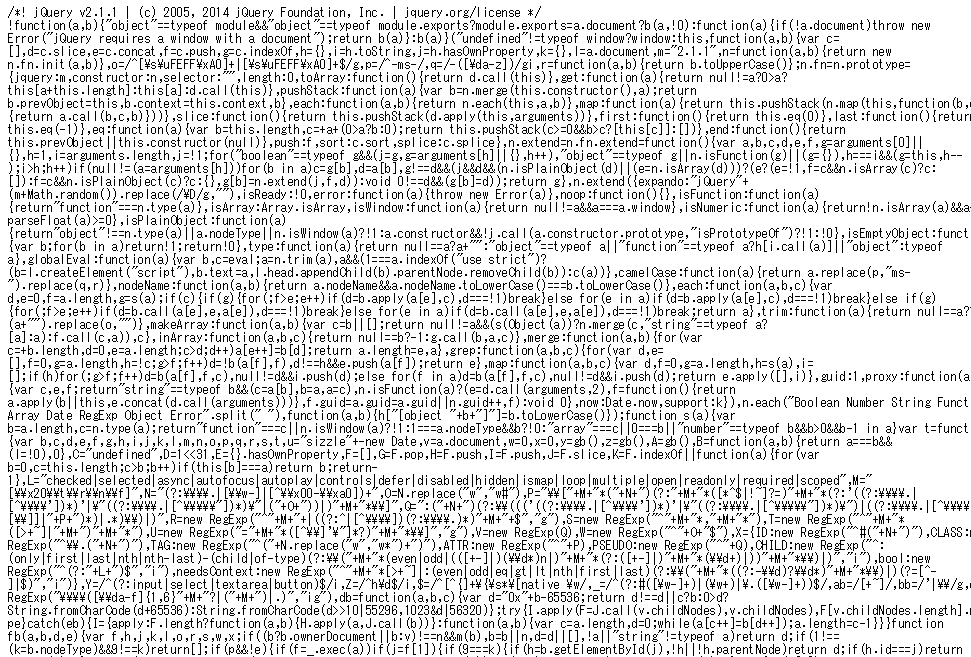
通常はコードが編集しやすいようにコードにインデントをかけたりコメントを入れたりソースが見やすく作っていきますが、ネットでwebページを閲覧するには、不要な文字列なので、削除してあげたほうが転送サイズを抑えてあげることができます。
文字列を軽量化する方法としていくつかやり方はあるのですが今回は
総合開発環境「NetBeans」のプラグインを使った方法
メニューバーから
ツール→プラグイン→利用可能なプラグイン
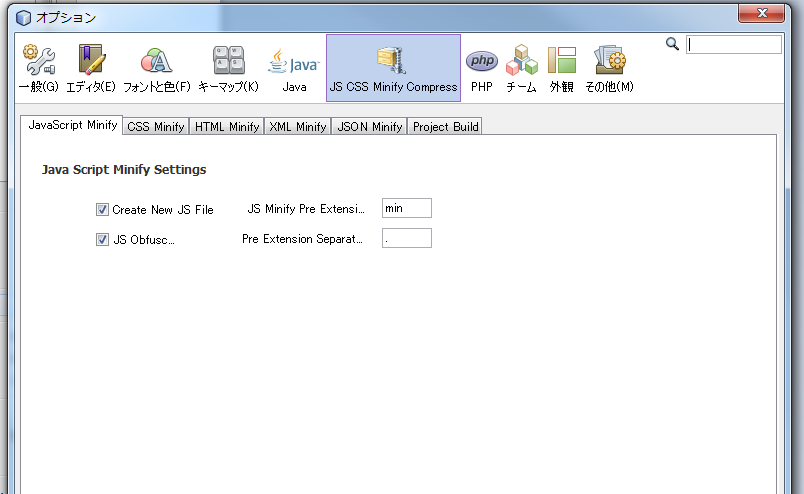
「JS CSS Minify Compress」をインストールしましょう。
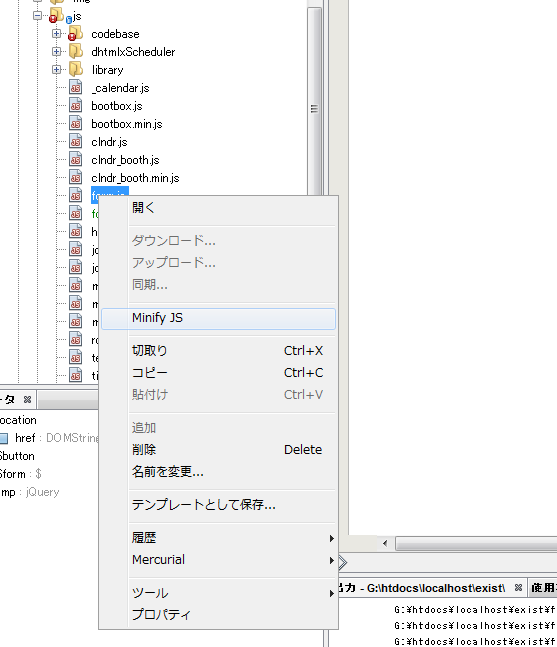
後は、プロジェクトウィンドウから右クリックで「Minify HTML」「Minify JS」…を選ぶだけ。
フォルダごとごっそりも文字詰めができます。
production版とdevelopment版を明確にわける方法として利用するのも良いかもしれません。
参考リンク
http://plugins.netbeans.org/plugin/49666/js-css-minify-compress
https://code.google.com/p/js-css-minify-compress/





コメント