web用語は次々にやたらと増えていくので・・リキッドデザイン・マガジンデザイン・フラットデザイン・レスポンシブ・メディアクエリ・モダンブラウザ・・・
普段なにげなしに使ってた用語が、実はちょっと勘違いしいたようなので、改めて調べてみました。
Google先生に聞いてみる
個人的な見解は置いといて、まずはGoogle先生に聞いてみました。
リキッドデザイン
webデザインにおいて、ブラウザの横幅を変更した時にコンテンツの表示サイズも変更されるタイプのデザインのこと。
サイズ可変デザイン。
対義語はソリッドデザイン。

レスポンシブ
単一のHTMLでスマートフォン、タブレットといった画面サイズが異なるデバイスへ対応できるWebサイト制作手法
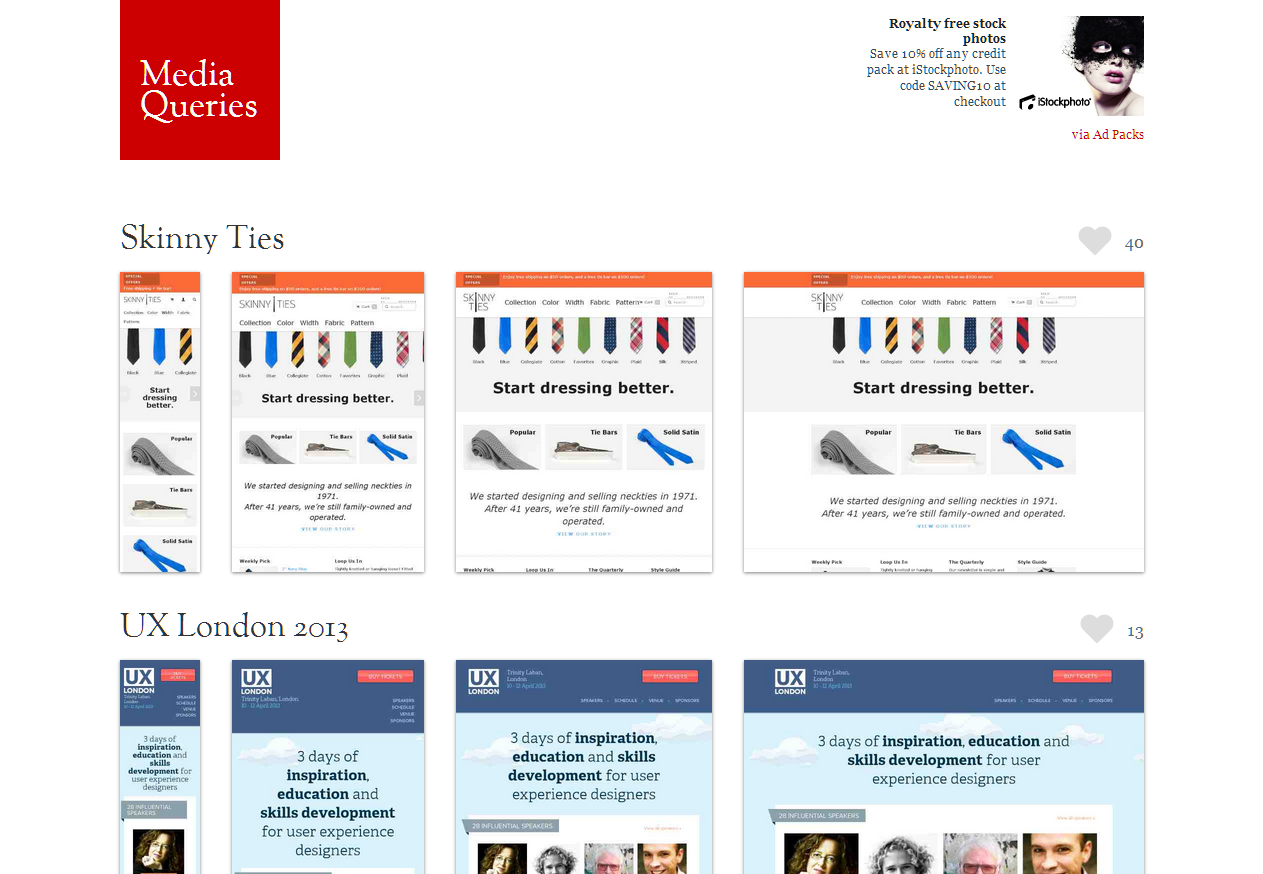
メディアクエリ
閲覧者の出力メディア(画面サイズやOS)に合わせて、スタイルシート(css)内に適用する条件を細かく指定する仕組みのこと。Media Queries.
閲覧者のスクリーンサイズや環境に応じて、表示させる条件を変更することができる。

かなり大きく意味を間違えておりました・・・「リキッドデザイン」
今回は特に「リキッドデザイン」について、
かなり大きく意味を間違えて認識していました。
windowd8の採用で今年流行している「フラットデザイン」と言ったように
「デザインの種類」つまり見た目を指している言葉だと思っていました。
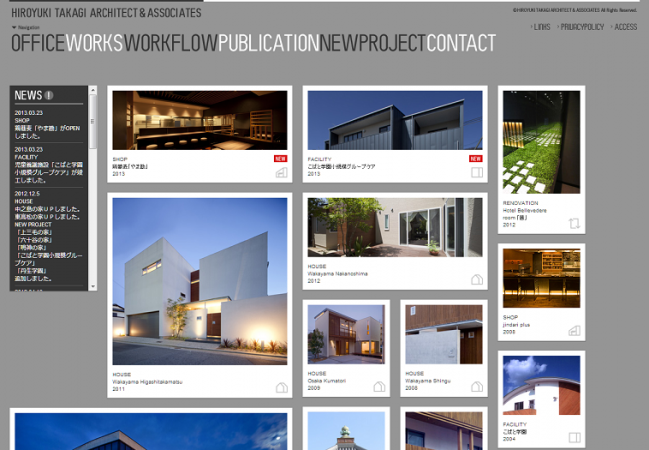
僕のイメージしてた「リキッドデザイン」

http://www.h-takagi.com/
こちらのサイトのように、ブロックのようなデザインされたサイトを指していると思っていました。
これは対義語に「ソリッドデザイン」と言う用語あったので、完全崩壊された・・。
「横幅を固定にしない」といった、ブラウザ幅で可変という機能のことを指してるようです。
Yahoo!はソリッドデザイン
Googleはリキッドデザイン
そんな感じでしょうか。
自分なりにまとめると
つまり・・
リキッドデザイン・・・横幅可変に対応しているデザイン
レスポンシブ・・・メディアクエリやリキッドデザインを使ってワンソースでマルチディバイス化する
こんな感じかな。
参考サイト
- CSS3 メディアクエリを使ってWebサイトをスマートフォン・タブレット対応しよう
- メディアクエリ
- リキッドデザインをうまく取り入れたサイトまとめ
- レスポンシブwebデザインとは?
- Web制作者は知っておきたいwebサイトのレイアウト7選
・・・実はこの記事の書き始めはIsotope.js
・・・実は、この記事の書き始めは「リキッドデザインにIsotope.jsで挑戦してみた」と言った話を書くつもりでしたが、書いているうちに用語が違ってた疑惑が浮上したので方向転換致しました。。
Isotope.jsについてはまた今度。




コメント
[…] ・・・実は前回 書こうと思っていた記事ですが、改めて紹介します。 […]