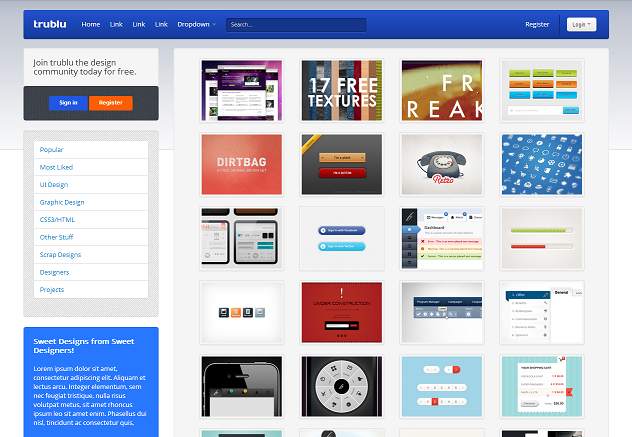
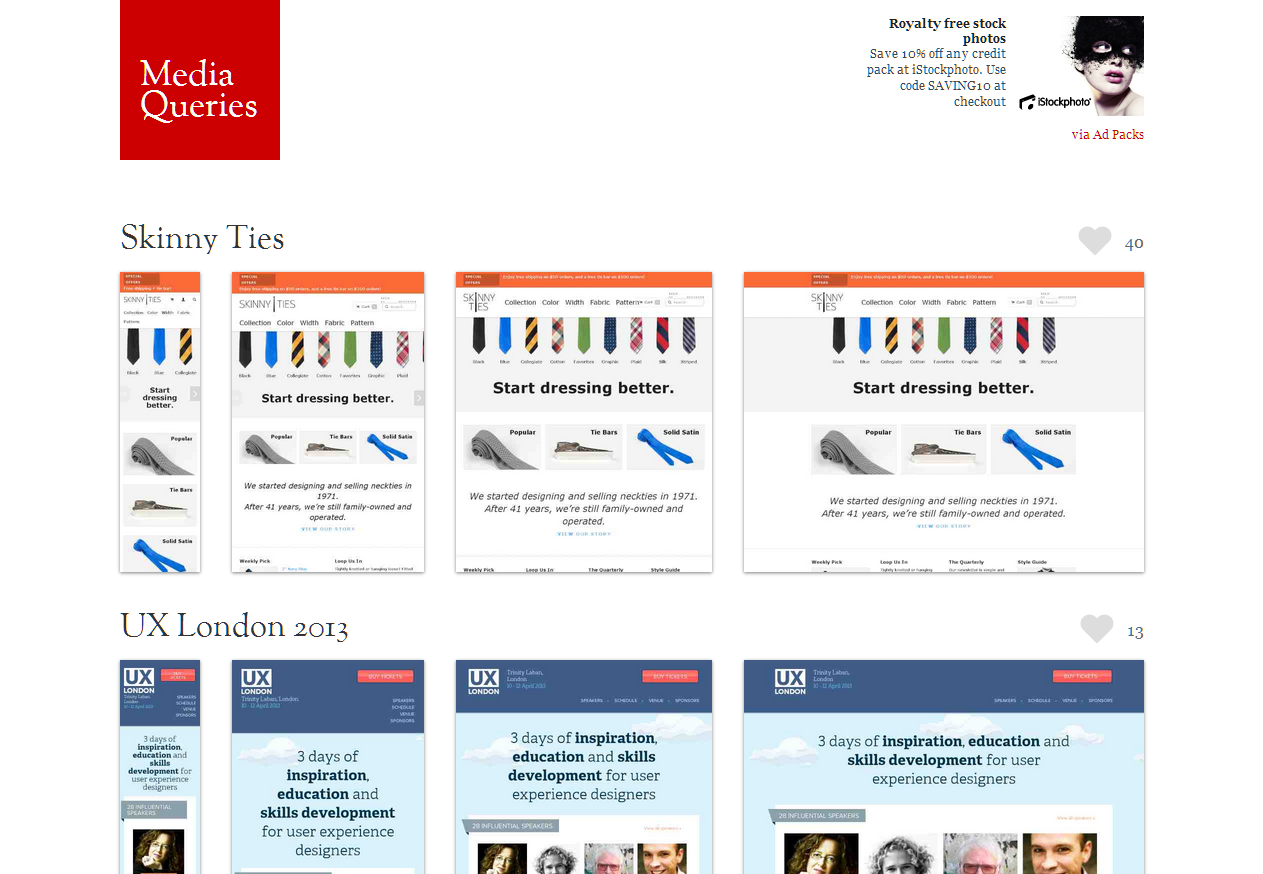
TwitterBootstrapでギャラリーページのように写真を並べるとき、thumbnailsを使うと一見便利そうだけど、複数を続けて並べるときはちょっとしたコツが必要なので、自分用メモ。
解説
全体をrow-fluidで囲いたくなるけど、
.row-fluid .thumbnails {
margin-left: 0;
}
.row-fluid [class*="span"]:first-child {
margin-left: 0;
}
が効いてしまい、最初だけマージンが詰められ、以降はマージンがかかるので行が折り返したとき不自然になる。
なので本来機能している
.thumbnails {
margin-left: -20px;
list-style: none;
}
.thumbnails > li {
float: left;
margin-bottom: 20px;
margin-left: 20px;
}
これを殺さずに扱うのが吉。
高さとspan*を上手に揃えると、サイズの違うボックスレイアウトでも段違いが崩れず表示される。
参考
http://twitter.github.io/bootstrap/components.html#thumbnails
http://wbpreview.com/previews/WB00625R9/







コメント