ソースコードをWordpressで書くときに、簡単にコードを見やすく色分けして変換してくれるプラグイン「WP-Syntax」
更新もされてないし本当はあまりオススメのプラグインではないのですが、昔から使っていたし
いつも使い方がわからなくなるので自分用も含めメモです。
デザインもいまいちーですがCSSの調整ができるので、ちまちま今時風に修正すればいいさ。
ちなみに、プラグインを使わなくてもjavascriptだけでやってしまうGoogle製のprettify.jsなどあります。
調べてみるとプラグインは10種類以上あるようなので、また今度調査したいと思います。
基本形
<pre lang="LANGUAGE" line="1"> and </pre>
LANGUAGEは以下の対応フォーマットから選択
abap, actionscript, actionscript3, ada, apache, applescript, apt_sources, asm, asp, autoit, avisynth, bash, bf, bibtex, blitzbasic, bnf, boo, c, c_mac, caddcl, cadlisp, cil, cfdg, cfm, cmake, cobol, cpp-qt, cpp, csharp, css, d, dcs, delphi, diff, div, dos, dot, eiffel, email, erlang, fo, fortran, freebasic, genero, gettext, glsl, gml, bnuplot, groovy, haskell, hq9plus, html4strict, idl, ini, inno, intercal, io, java, java5, javascript, kixtart, klonec, klonecpp, latex, lisp, locobasic, lolcode lotusformulas, lotusscript, lscript, lsl2, lua, m68k, make, matlab, mirc, modula3, mpasm, mxml, mysql, nsis, oberon2, objc, ocaml-brief, ocaml, oobas, oracle11, oracle8, pascal, per, pic16, pixelbender, perl, php-brief, php, plsql, povray, powershell, progress, prolog, properties, providex, python, qbasic, rails, rebol, reg, robots, ruby, sas, scala, scheme, scilab, sdlbasic, smalltalk, smarty, sql, tcl, teraterm, text, thinbasic, tsql, typoscript, vb, vbnet, verilog, vhdl, vim, visualfoxpro, visualprolog, whitespace, whois, winbatch, xml, xorg_conf, xpp, z80
自分がよく使いそうなのは太字です。
以下サンプルはこのブログに「WP-Syntax」が利用されている間はちゃんと表示されます。
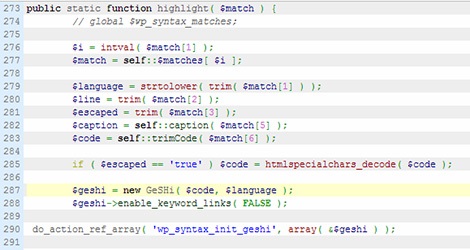
サンプル
ラインナンバーを入れて、ハイライト行を指定する
<pre lang="php" line="20" highlight="3,4,5">
<div id="foo">
<?php
function foo() {
echo "Hello World!\\n";
}
?>
</div>
</pre>
Java, with line numbers
<pre lang="java" line="1">
public class Hello {
public static void main(String[] args) {
System.out.println("Hello World!");
}
}
</pre>
public class Hello {
public static void main(String[] args) {
System.out.println("Hello World!");
}
}



コメント