レスポンシブが最近のトレンドですが、ブラウザ幅に応じてレイアウトの幅を変えるのではなくレイアウトの位置変更で最適化する、そんな動きのきもちいいjQueryプラグイン「Isotope」
・・・実は前回 書こうと思っていた記事ですが、改めて紹介します。
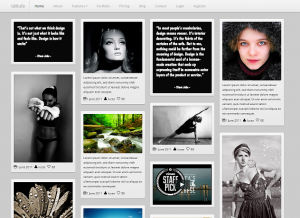
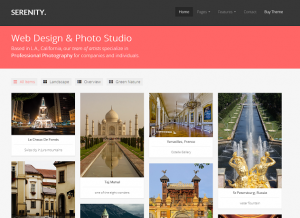
ボックスを複数配置したレイアウトデザインを、綺麗に調整してくれます。

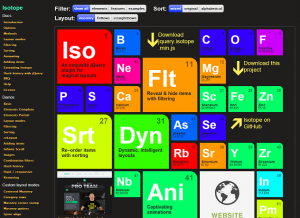
iPadサイズ
ブロックがアニメーション付きで入れ替わって収まるレイアウトに変更されます。
他、レイアウトの選択や並び替えなどもできます。
移動やフィルターのアニメーションはCSS3で行われています。
大きさの違う写真のギャラリーページなどに活躍するのではないでしょうか。
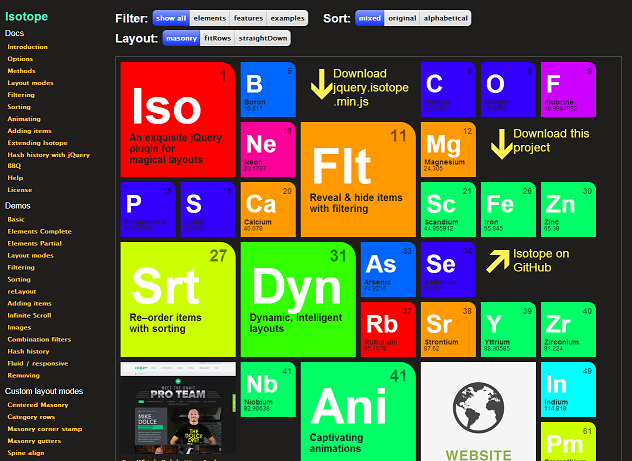
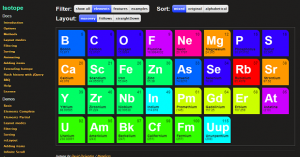
公式動作サンプル
元素記号をサンプルに、金属・非金属のフィルターや、名前順、重さ順にソート、並べ方の変更、
エレメントの追加や削除など様々なサンプルがあります。
Elements Complete
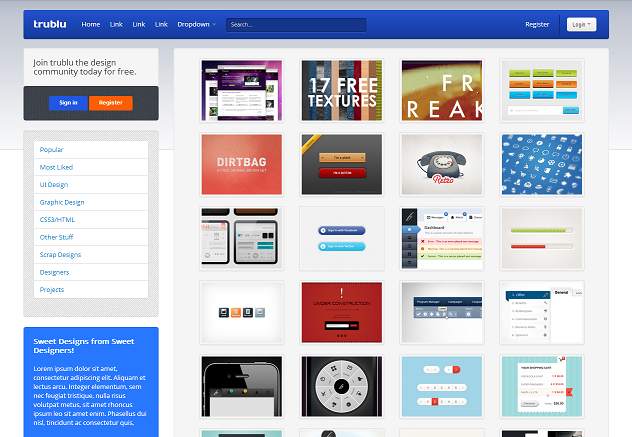
TwitterBootstrapでIsotopeを使っているサンプルサイト

http://clabs.co/projects/tabula/

http://wbpreview.com/previews/WB0MN4GG2/
ライセンス
Non-commercial use is licensed under the MIT License





コメント