複数のファイルを選択、ドラッグ&ドロップ、プログレスバー、ファイルバリデート、プレビュー表示ともう完璧までに装備されたファイルアップロード用jQueryプラグイン「jQuery File Upload Plugin」
クロスドメイン、一時キープ、再開ファイル、アップロードの中断、クライアント側の画像のサイズ変更などなどサポートします。
サーバー側処理はPHP, Python, Node.js, Go などソースが準備されています。
Ruby on Rails, Javaもサポートとあるけどソースは見当たらず。
・・・ところでGoって何?^^;
もうこれがあれば、フロントもバックエンドもファイルアップ用インターフェイスは完璧じゃないかな。
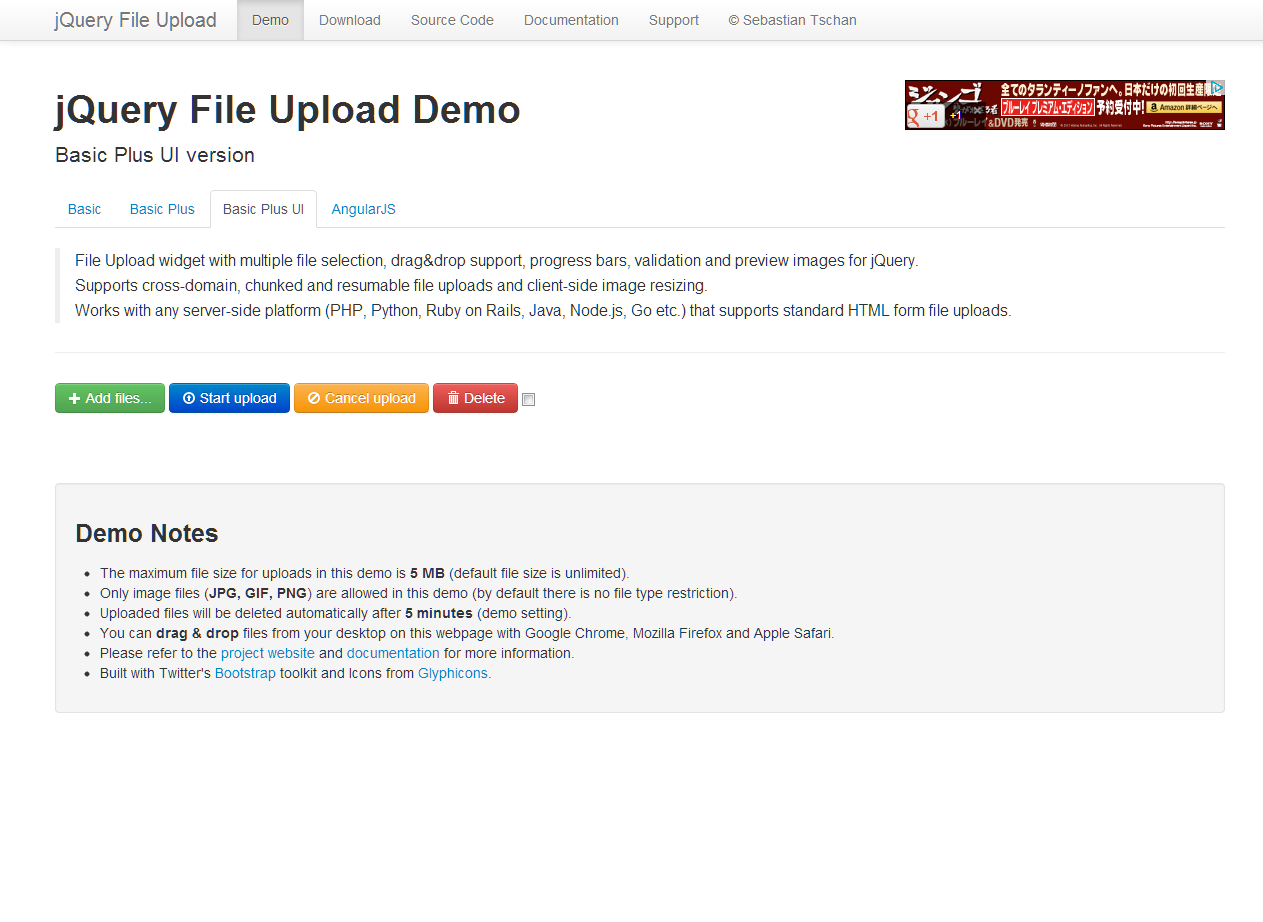
公式サンプル
http://blueimp.github.io/jQuery-File-Upload/
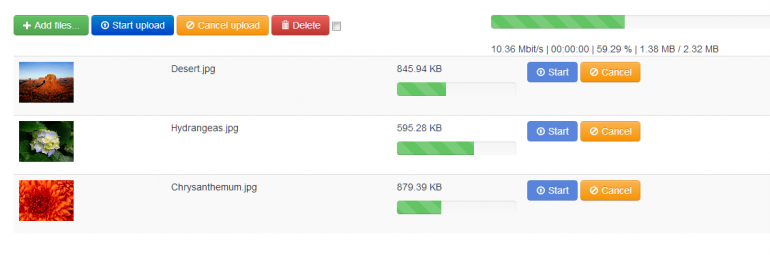
インターフェイスにTwitterBootstrapが採用され、とても見やすく作られています。
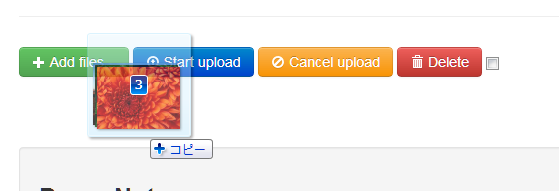
ファイルをドロップ
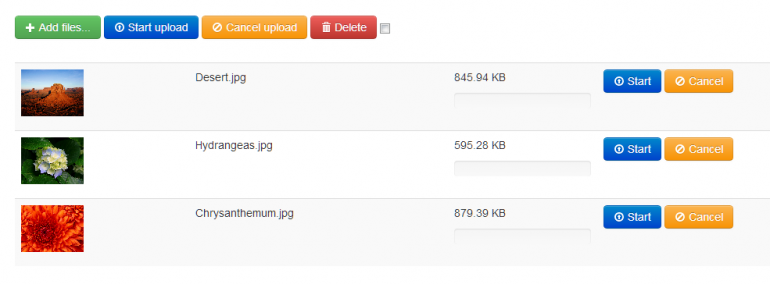
アップロード待機
アップロード開始
アップロード中はそれぞれの進捗プログレスバーと
トータルのプログレスバーや%表示など完備。
サポートブラウザ
ディスクトップ
- Google Chrome
- Apple Safari 4.0+
- Mozilla Firefox 3.0+
- Opera 11.0+
- Microsoft Internet Explorer 6.0+
モバイル
- Apple Safari on iOS 6.0+
- Google Chrome on iOS 6.0+
- Google Chrome on Android 4.0+
- Default Browser on Android 2.3+
- Opera Mobile 12.0+
ライセンス
Released under the MIT license.
ダウンロード
GitHub - blueimp/jQuery-File-Upload: File Upload widget with multiple file selection, drag&drop support, progress bar, validation and preview images, audio and video for jQuery. Supports cross-domain, chunked and resumable file uploads. Works with any server-side platform (Google App Engine, PHP, Python, Ruby on Rails, Java, etc.) that supports standard HTML form file uploads.
File Upload widget with multiple file selection, drag&drop support, progress bar, validation and preview images, audio a...







コメント