NetBeansが7.4になってからSassとLassがやっと標準装備されて嬉しい限りですが、以前までのプラグインでの動かし方と大きく違っているのでコンパイラーをインストールしたり環境構築が面倒になっています。
それぞれのインストールについては、また後日書くかも・・?
時間がたつと何をやったのか忘れちゃうんですけどね(汗)
コンパイルのオプションについても、コマンドを手打ちするように変わっていたので、
まず必要と思われるsassアウトプット用スタイルを指定するStyleオプションについてメモ。
SASS コンパイルスタイルの指定方法
NetBeansのプロジェクトのプロパティウィンドウを開いてCSSプロセッサ画面を開きます。
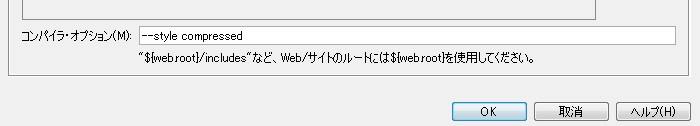
ここにオプションを入力します。
スタイルオプションぐらい選択方式にして欲しかった。。
入力のやり方はこんな感じ
--style expand
Nested デフォルト
階層式のコーディング
深さを見やすくした書式。オプションを指定しないとデフォルトのこれになります。
--style nested
実行サンプル
#main p {
color: #00ff00;
width: 97%; }
#main p .redbox {
background-color: #ff0000;
color: #000000; }
Expanded
標準的なコーディング
NetBeansのフォーマットと同じような一般的に多く使われている書式。
一番読みやすいです。
--style expanded
実行結果
#main {
color: #fff;
background-color: #000;
}
#main p {
width: 10em;
}
.huge {
font-size: 10em;
font-weight: bold;
text-decoration: underline;
}
Compact
要素を一行にまとめます。
入れ子要素ごと空白改行が入ります。
行数を減らしたフォーマットなのでその後の編集にはあまり向きません。
--style compact
実行結果
#main { color: #fff; background-color: #000; }
#main p { width: 10em; }
.huge { font-size: 10em; font-weight: bold; text-decoration: underline; }
Compressed
インデントや改行を全て取り除いてファイルサイズを圧縮します。
--style compressed
実行結果
#main{color:#fff;background-color:#000}#main p{width:10em}.huge{font-size:10em;font-weight:bold;text-decoration:underline}
通常は、コンパイル結果を編集したり解読することはあまりないと思いますのでcompressedでいいんじゃないかなと思います。
参考
Output Style:http://sass-lang.com/documentation/file.SASS_REFERENCE.html#output_style




コメント