HTML5に搭載されたwebGLを扱うためのライブラリthree.jsを使って立体物を表示、マウスで視点を操作できるようにしたサンプルです。
マウス視点操作にはTrackballControls.jsがありますが、Z回転が邪魔だったりで今回はOrbitControls.jsを利用。
・・・たぶん、パラメーターなどで制御できると思うのですが。
ヘッダータグに二つのjsを読み込む
javascriptはこんな感じ
var main = function () {
var scene = new THREE.Scene();
var width = 800;
var height = 600;
var fov = 60;
var aspect = width / height;
var near = 1;
var far = 10000;
//カメラ
var camera = new THREE.PerspectiveCamera(fov, aspect, near, far);
camera.position.set(0, 60, 100);
camera.rotation.set(-0.4, 0, 0);
controls = new THREE.OrbitControls(camera);
//レンダラの初期化
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height);
document.body.appendChild(renderer.domElement);
//ライトの作成
var directionalLight = new THREE.DirectionalLight(0xffffff);
directionalLight.position.set(0, 0.2, 0.2);
scene.add(directionalLight);
//XYZ軸の表示
var axis = new THREE.AxisHelper(200);
scene.add(axis);
//表示する物体の作成
var geometry = new THREE.CubeGeometry(30, 30, 30, 5, 5, 5);
var material = new THREE.MeshBasicMaterial({color: 0x008866, wireframe: true});
var mesh = new THREE.Mesh(geometry, material);
mesh.position.set(0, 15, 0);
scene.add(mesh);
//グリッド
var grid = new THREE.GridHelper(100, 10);
grid.position = new THREE.Vector3(0, 0, 0);
grid.rotation = new THREE.Euler(0, 0, 0);
scene.add(grid);
(function renderLoop() {
requestAnimationFrame(renderLoop);
controls.update();
renderer.render(scene, camera);
})();
};
window.addEventListener('DOMContentLoaded', main, false);
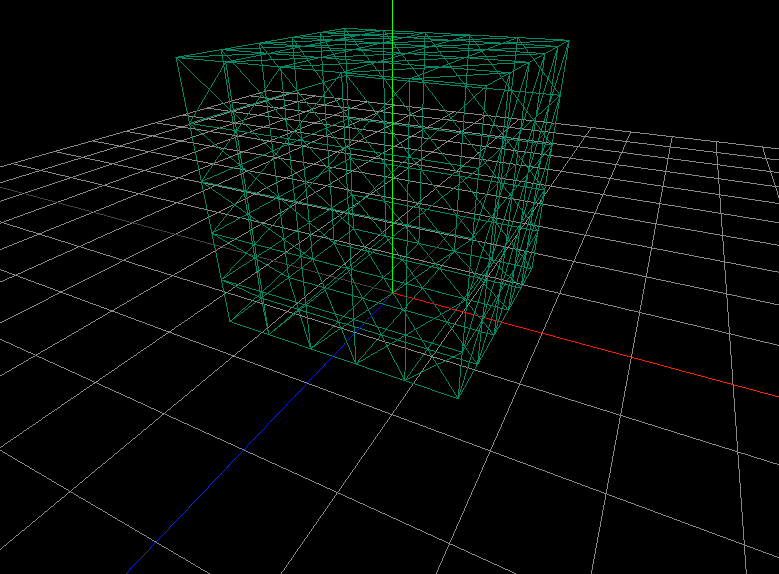
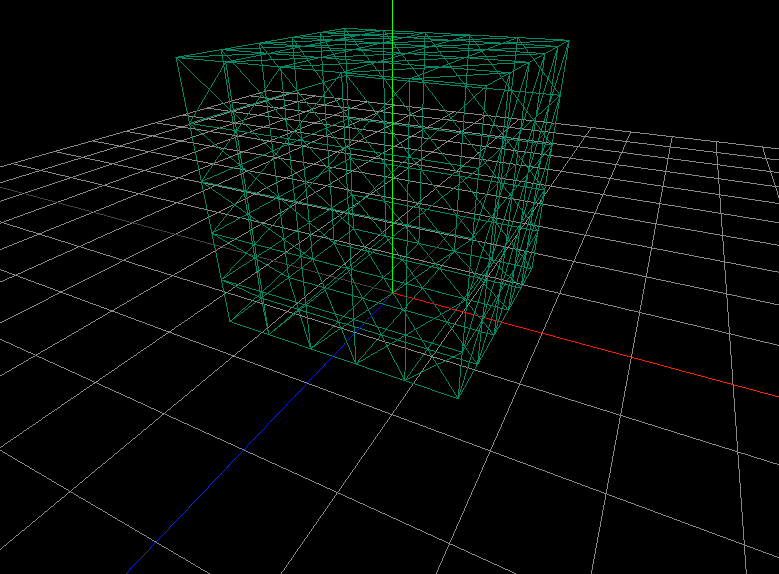
結果イメージ

・マウスでグリグリ視点移動できます
・ipadなどのタッチ操作もできます
参考サイト
three.js公式
https://github.com/mrdoob/three.js/
OrbitControls.js
https://gist.github.com/mrflix/8351020
今回は、Three.jsの「OrbitControls.js」について書きます。
http://gupuru.hatenablog.jp/entry/2013/12/18/223629
今回は、Three.jsの「AxisHelper」をやります。
http://gupuru.hatenablog.jp/entry/2013/11/28/210633
WebGLメモ
http://www.mwsoft.jp/programming/webgl/
WebGL With Three.js ? Lesson 3
https://www.script-tutorials.com/webgl-with-three-js-lesson-3/



コメント