最近はTwitterBootstrapをベースにサイト構築が多いので、記事ネタにもすることが多いのですが、追加でwebフォントも組み込んでいたりします。
で、ずっと悩んでいたのがIEで互換モードの場合、webフォントが表示されない・・
おかしぃ・・
Elusive-Icons Webfontを見ると、IE互換に切り替えてもちゃんと表示されてるじゃないか。
設置の方法を間違えたか
上記の<!--[if lt IE 7]>のようにhtmlにclassを振り分けさせると対応するのか・・
前のエントリーのようにクロスドメインの影響か・・
または、使い方を間違えてるのか・・
とても悩んだけど解決までかなりの時間がかかりました。
で、あれこれ調べながらElusive-Icons Webfont公式サイトやFont Awesome公式サイトをIEでよーく見てみるとなんかちょっと違うのに気づいた。
・・・・!?
そもそも互換モードのボタンがないぞ。。
ってことはまさか・・
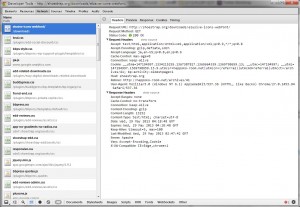
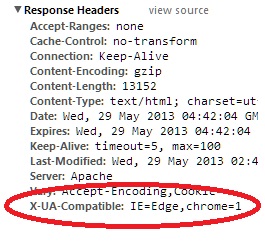
Elusive-Icons Webfontサイトのレスポンスヘッダーの確認

え・・・
Response Headers
X-UA-Compatible:IE=Edge,chrome=1
って(汗)
つまり、
互換モードに対応してるのではなくて
互換モードで表示させないHTMLになってたってことです。
互換モードで表示させないHTMLになってたってことです。
結論
webフォントを使ったサイトの場合、以下の設定をして互換モードにさせないようにしましょう。
HTMLのmetaタグを使う
IEを最新のモードで表示する
Response Headersを使う
X-UA-Compatible: IE=IE=Edge
をレスポンスヘッダーにくっつけて送信。
プログラマ、サーバー管理者に尋ねましょう。
DOCTYPEで指定する
・・・意味がよくわからんでした。
とりあえず参考リンク。
サイト開発者が利用できるIEの互換性機能
・・・ここでいいのかな?
メタタグ方法が手っ取り早いので
webフォントを使うときはこのタグをつけておくことをオススメします。





コメント